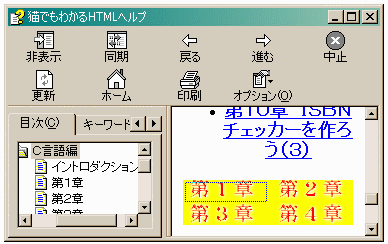
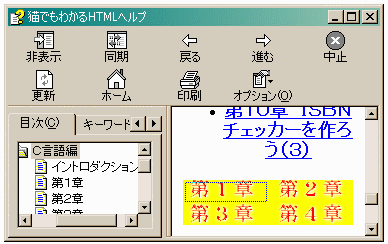
 左の図の黄色い長方形の中に描画されている各章の部分をクリックすると
その章にジャンプします。
左の図の黄色い長方形の中に描画されている各章の部分をクリックすると
その章にジャンプします。 画像のクリックする部分によって、リンク先を変えられると便利です。
これは、イメージマップを使います。
画像のクリックする部分によって、リンク先を変えられると便利です。
これは、イメージマップを使います。
 左の図の黄色い長方形の中に描画されている各章の部分をクリックすると
その章にジャンプします。
左の図の黄色い長方形の中に描画されている各章の部分をクリックすると
その章にジャンプします。
黄色い長方形は170*45の大きさです。
これは、次のようにすれば実現できます。
具体的には1.イメージタグの中に使用するマップ名をUSEMAP="#****"で明示する 2.MAPタグで囲まれた中にAREAタグで領域を作る
|
<IMG SRC="img/map.gif" USEMAP="#MYMAP" BORDER=0> <MAP NAME="MYMAP"> <AREA SHAPE=RECT COORDS="2,2,84,22" HREF="intro/no_01.htm"> <AREA SHAPE=RECT COORDS="85,2,168,22" HREF="intro/no_02.htm"> <AREA SHAPE=RECT COORDS="2,23,85,43" HREF="intro/no_03.htm"> <AREA SHAPE=RECT COORDS="85,23,168,43" HREF="intro/no_04.htm"> </MAP> |
のように書きます。ここでは、クリックするとリンク先のhtmファイルにジャンプしますが、 ポップアップウィンドウを出すにはどうすればよいのでしょうか(第5章を参照)
まず、HEAD部分に
|
<SCRIPT language="javascript"> MyFont="MS ゴシック,12"; MyText1="第1章です"; MyText2="第2章です"; MyText3="第3章です"; MyText4="第4章です"; </SCRIPT> |
のようにJavaScriptでテキストを作っておきます。そして、
|
<OBJECT id=MyPopup type="application/x-oleobject" classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11" > </OBJECT> |
アクティブXコントロールを挿入します。idの所は自分で適当な名前を付けておきます。
イメージマップ部分は
|
<IMG SRC="img/map.gif" USEMAP="#MYMAP" BORDER=0> <MAP NAME="MYMAP"> <AREA SHAPE=RECT COORDS="2,2,84,22" HREF="JavaScript:MyPopup.TextPopup(MyText1, MyFont, 9, 9, -1, -1)"> <AREA SHAPE=RECT COORDS="85,2,168,22" HREF="JavaScript:MyPopup.TextPopup(MyText2, MyFont, 9, 9, -1, -1)"> <AREA SHAPE=RECT COORDS="2,23,85,43" HREF="JavaScript:MyPopup.TextPopup(MyText3, MyFont, 9, 9, -1, -1)"> <AREA SHAPE=RECT COORDS="85,23,168,43" HREF="JavaScript:MyPopup.TextPopup(MyText4, MyFont, 9, 9, -1, -1)"> </MAP> |
のように書きます。
さて、HREF="..."の部分が長くて面倒だという方は、関数を作って、次のようにしてもよいでしょう。
|
<SCRIPT language="javascript"> MyFont="MS ゴシック,12"; MyText1="第1章です"; MyText2="第2章です"; MyText3="第3章です"; MyText4="第4章です"; function MyPop(Obj, Txt)
{
Obj.TextPopup(Txt, MyFont, 9, 9, -1, -1);
}
</SCRIPT>
|
イメージマップ部分は
|
<IMG SRC="img/map.gif" USEMAP="#MYMAP" BORDER=0> <MAP NAME="MYMAP"> <AREA SHAPE=RECT COORDS="2,2,84,22" HREF="JavaScript:MyPop(MyPopup,MyText1)"> <AREA SHAPE=RECT COORDS="85,2,168,22" HREF="JavaScript:MyPop(MyPopup, MyText2)"> <AREA SHAPE=RECT COORDS="2,23,85,43" HREF="JavaScript:MyPop(MyPopup, MyText3)"> <AREA SHAPE=RECT COORDS="85,23,168,43" HREF="JavaScript:MyPop(MyPopup, MyText4)"> </MAP> |
さて、AREAタグのSHAPEアトリビュートは次のようなものが使えます。
| SHAPE | COORDS |
|---|---|
| RECT(RECTANGLE) | 長方形の左上(X1, Y1), 右下(X2, Y2) |
| CIRC(CIRCLE) | 円の中心(X1, Y1), 半径R |
| POLY(POLYGON) | 多角形の頂点(X1, Y1),(X2, Y2), (X3, Y3),... |
いろいろなイメージマップを作って遊んでみてください。
Update Nov/06/2000 By Y.Kumei